Você já sabe, eu te contei no post anterior, a internet é a rede que possibilita a comunicação de computadores de todo o mundo.
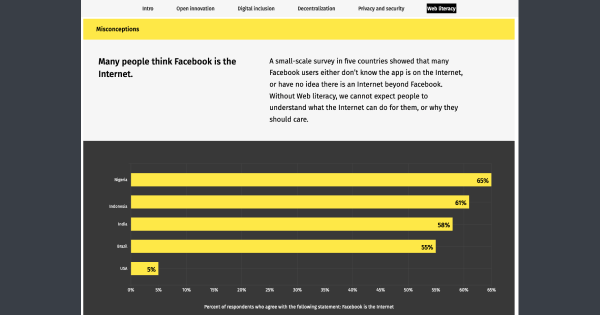
 Milhões de pessoas pensam que o Facebook é a internet
Milhões de pessoas pensam que o Facebook é a internet
O Facebook está na internet, hospedado em servidores web, que se comunicam através do protocolo HTTP com os navegadores e aplicativos de seus usuários. E todos eles estão na internet. Não se assuste, eu já te explico isso melhor.
Introdução
Seja muito bem vindo ao meu blog! Antes de eu te falar sobre a realeza britânica, e física nuclear... isso mesmo, tudo isso está relacionado com o criador da Web, Tim Berners-Lee. Mas antes eu tenho um pedido sincero: Interaja com este artigo para me ajudar a melhorar e a me tornar cada vez mais relevante para você e para toda a comunidade de desenvolvedores. Você só precisa deixar seu feedback aqui nos comentários.
De onde surgiu essa ideia?
Antes da invenção da web, a comunicação pela internet era mais ou menos como envio de cartas. No caso, eletrônicas, ou seja, e-mails. Nesse contexto, é o remetente quem tem que indicar quem serão os destinatários, e quais serão as informações enviadas.
Na época, Tim trabalhava como consultor para o CERN, a Organização Europeia de Pesquisas Nucleares, que fica em Genebra, na Suíça. Coisas muito importantes já foram desenvolvidas lá. Inclusive o mais avançado colisor de partículas do mundo, com 17 km. Coisa de ponta! Física avançadíssima!
Mas na época do Tim, computadores na internet eram usados majoritariamente apenas como ferramentas para documentação de pesquisas e comunicação entre cientistas. E foi justamente com o objetivo de facilitar a divulgação e atualização de trabalhos científicos que ele propôs uma inversão nesta lógica. Agora é o receptor do conteúdo quem deve ir em busca da informação desejada. A pessoa interessada utiliza uma única interface, capaz de se comunicar com diversos servidores conectados como se fosse uma teia. O conteúdo de um arquivo se relaciona ao conteúdo de outro arquivo por meio de hipertextos.
A World Wide Web, ou só Web mesmo para os mais íntimos, é este esquema que possibilita aos servidores disponibilizarem arquivos e serem encontrados por quem os deseja acessar. Quem acessa a informação é chamado de cliente (geralmente um navegador, ou um aplicativo).
A comunicação entre cliente e servidor, geralmente acontece pela utilização do protocolo de transferência por hipertexto (HTTP).
Outra criação deste projeto foi o HTML, que é uma linguagem de marcação que utiliza hipertexto. É a base estrutural de todo site que existe hoje. Para facilitar um pouco mais, podemos pensar em hipertextos como os links, ou seja, um site, hospedado em um servidor localizado na Inglaterra, por exemplo, é capaz de direcionar para o conteúdo que é disponibilizado por outro servidor que fica em qualquer outro lugar, como a América, ou a China, e essa comunicação é transparente. E você, aqui do Brasil, nem precisa ficar sabendo os caminhos entre os servidores e você.
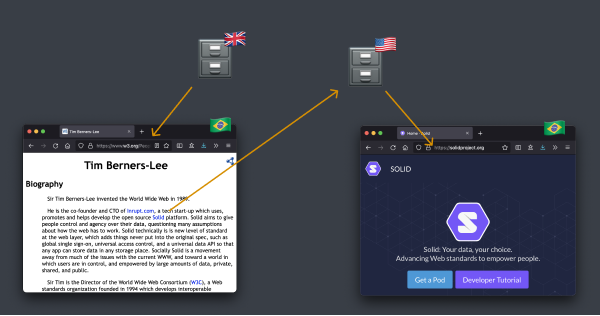
 Funcionamento dos hipertextos na web
Funcionamento dos hipertextos na web
Recapitulando, a equipe encabeçada por Tim Berners-Lee foi responsável "apenas" pela criação:
- da Web,
- do HTTP,
- do primeiro navegador,
- do HTML, e com ele
- o primeiro site, cujo conteúdo descreve o projeto. Ele ainda está disponível, em http://info.cern.ch/hypertext/WWW/TheProject.html.
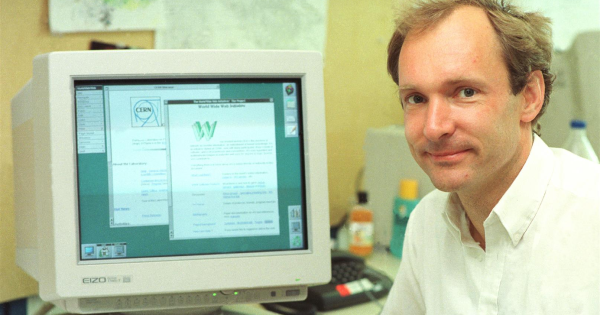
 Tim Berners-Lee no inicio da web
Tim Berners-Lee no inicio da web
Em uma entrevista, explicou que não foi ele quem inventou o protocolo IP (Internet Protocol), nem o TCP (Transmission Control Protocol). Foi Vint Cerf, e outras pessoas com quem ele trabalhou. Também sobre DNS (Domain Name System), foi Paul Mockapetris e alguns amigos que o criaram. Ele nem mesmo inventou a ideia do hipertexto. Vanevar Bush, em 1945, antes mesmo da criação da internet já havia pensado neste tipo de sistema. Quem criou o hipertexto mesmo foi Ted Nelson. Mas foi Tim quem combinou todos estes conceitos tornando viável a criação da Web.
I just had to take the hypertext idea and connect it to the TCP and DNS ideas and ta-da! the World Wide Web.
Em outra entrevista ele disse algo que eu traduzi livremente como:
A criação da web foi na realidade um ato de desespero, já que a situação sem ela era muito difícil na época em que eu trabalhava no CERN. A maioria das tecnologias envolvidas na criação da web já havia sido criada. Eu apenas as combinei. Foi uma generalização, um nível mais alto de abstração, pensando em todos os sistemas de documentação que existem, como parte de um único sistema de documentação imaginário.
Não é atoa que Tim ganhou tantas premiações. Em 1999 foi eleito pela revista Time como uma das 100 pessoas mais influentes do século 20. Em 2004 foi condecorado cavaleiro pela rainha Elizabeth, só para citar alguns. Mas a lista é enorme.
 Tim Berners-Lee recebendo congratulação da rainha Elizabeth II
Tim Berners-Lee recebendo congratulação da rainha Elizabeth II
O funcionamento da Web
Usualmente quando você acessa um site, visualiza uma página web que possui um link, que é um pequeno trecho do texto, geralmente em destaque. A outra parte por tras desse link é a URL (Uniform Resource Locator), que é para onde você é direcionado se clicar nele.
Quando você clica em um link, para que seu navegador te mostre a próxima página, precisa obter uma cópia dos dados que estão disponíveis no servidor indicado pela URL.
HTTP
O Protocolo de Transferência por HiperTextos, descrito à seguir, descreve a maneira que seu computador utiliza para obter uma página web.
A parte da URL que fica entre "http://" e a próxima "/" é o nome do servidor web, também chamados de nomes de domínio. Por exemplo, "www.belclei.dev.br". Entretanto, o endereço real de um servidor na web é um número. A numeração de qualquer dispositivo conectado à internet é chamado de endereço IP (Internet Protocol Address) e possui um formato mais ou menos assim: "192.168.0.1".
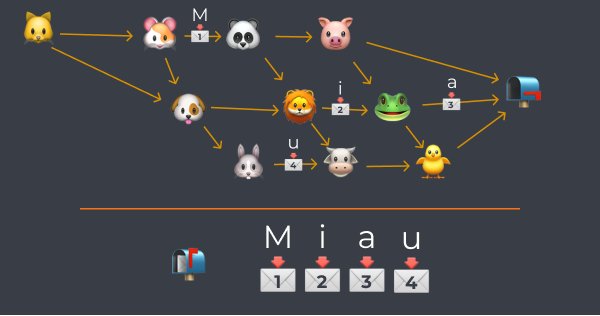
É preciso descobrir qual o número corresponde a este nome de servidor, para então solicitar os dados desejados. Seu computador, então, vai na internet e pergunta para quem sabe. Para isso, ele envia como se fosse um bilhete, perguntando qual o número do IP do domínio que se quer acessar.
Pronto. Agora o seu computador sabe com qual servidor se comunicar. Então ele volta e faz uma nova requisição enviando toda a URL (ex: https://belclei.dev.br/blog/hello-world) para que o servidor retorne uma cópia dos dados da página que será exibida para você.
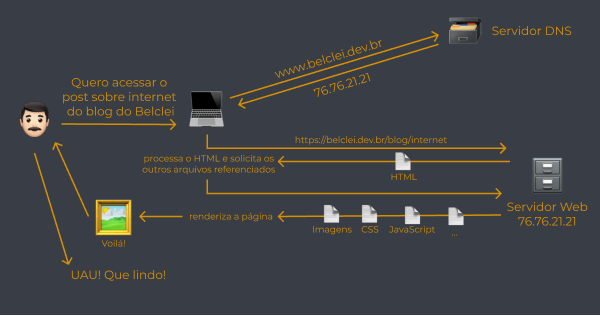
 Esquema de requisições Web, com servidor DNS
Esquema de requisições Web, com servidor DNS
Existe um tipo especial de computadores na internet, cuja função é similar à uma lista telefônica. Eles basicamente são capazes de relacionar nomes com números de servidores. Estes computadores são chamados de servidores de DNS (Domain Names Service).
No dia 04 de outubro do ano passado, por cerca de seis horas os servidores de Facebook, WhatsApp e Instagram ficaram indisponíveis. A pane global foi atribuída à uma falha na configuração dos servidores DNS da empresa, que impossibilitaram que seus servidores fossem localizados na internet pelos dispositivos de seus usuários.
A internet é uma rede de computadores interligados. Podemos imaginar esta interligação como uma rede de pesca. Então a mensagem enviada de um computador remetente vai sendo reenviada de ponto em ponto até chegar ao computador destinatário. A maneira como um pacote chega ao seu destino é chamada de Internet Protocol (IP).
 Roteamento de pacotes na internet
Roteamento de pacotes na internet
O único problema é que os "bilhetes" trocados entre computadores pela internet possuem um tamanho limitado, cerca de 512 bytes (cerca de 500 caracteres). Uma página não vai caber em um único pacote. Então o computador quebra esta mensagem em vários bilhetinhos e os envia pela rede. Acontece que estes bilhetinhos podem passar por rotas diferentes até chegar ao receptor, o que poderia tirá-los de ordem. A resolução deste problema não chega a ser uma "ciência de foguetes", bata enumerá-los. E então, o receptor dos dados se encarrega de reordená-los. Esta estratégia de quebrar a mensagem em pequenos pacotinhos, possui o nome de Transmission Control Protocol, ou TCP. Então é isso que as pessoas chamam de TCP/IP.
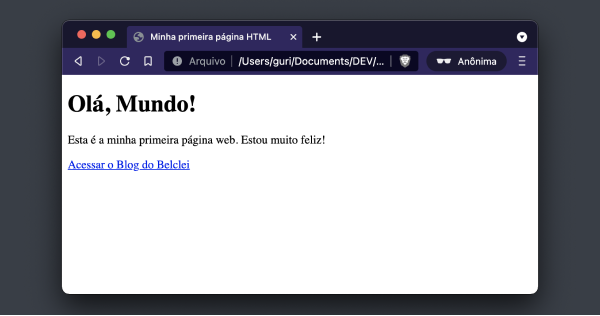
As paginas web nada mais são do que textos escritos na linguagem HTML. Nesta linguagem são utilizadas tags, que indicam quais partes deste texto o teu navegador deve exibir em destaque, ou agrupadas como listas, tabelas, etc. E claro, quais partes do texto são links. Isso mesmo, cada vez que encontra uma tag de link, o navegador exibe um texto especificado, e indica que um clique nesta parte deve disparar o download de uma URL, também especificada na tag. Veja a seguir um exemplo de código HTML, com um link para o meu blog. Tente ler, e intuir como as partes se combinaram para virar uma página web funcional:
<!DOCTYPE html>
<html lang="pt-BR">
<head>
<meta charset="UTF-8" />
<title>Minha primeira página HTML</title>
</head>
<body>
<h1>Olá, Mundo!</h1>
<a href="http://www.belclei.dev.br">Acessar o Blog do Belclei</a>
</body>
</html>
Confira o resultado:

Finalização
Pois ora, veja só, no nosso próximo encontro vamos finalmente colocar a mão na massa. Vou te mostrar como funciona o HTML e vamos poder criar juntos nossas primeiras páginas web.
Por hoje eu vou ficando por aqui. Comenta aí o que você achou.
Muito obrigado pela leitura!
Até a próxima.
Referências
📩 https://code.tutsplus.com/tutorials/http-headers-for-dummies--net-8039
📊 https://internethealthreport.org/v01/
😅 https://en.wikipedia.org/wiki/Tim_Berners-Lee
👶 https://www.w3.org/People/Berners-Lee/Kids.html
📰 https://achievement.org/achiever/sir-timothy-berners-lee/#interview